ブログに実行可能なKotlinコードを貼り付ける
ブログなどのサイト上で実行可能なKotlinコードを表示するためのスクリプト(Kotlin Playground)がJetBrainsから公開され、 Try Kotlin や Kotlinのリファレンスにあるような機能を自分のサイトでも使うことが可能になりました。

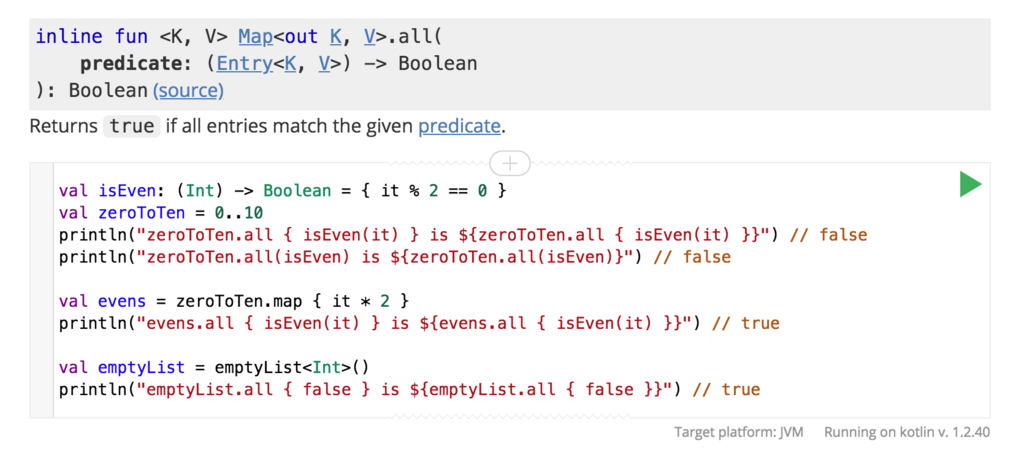
all - Kotlin Programming Language
使い方
scriptの記述
codeタグ内にコードを記述する場合は以下のコードをヘッダーなどに記述します。
<script src="https://unpkg.com/kotlin-playground@1" data-selector="code"></script>
上の記述ではcodeタグすべてにKotlinPlaygroundが適用されてしまいます。
はてなブログのMarkdownで使う場合には以下のようにKotlinコードのみで適用されるようにするのが良いでしょう。
以後の説明ではこちらを使っていると仮定して進めていきます。
<script src="https://unpkg.com/kotlin-playground@1"></script> <script> document.addEventListener('DOMContentLoaded', function() { KotlinPlayground('.lang-kotlin'); }); </script>
以上で準備は終了になります。
コードの記述
はてなブログのMarkdownの場合は、以下のようにコードを記述します

実際の表示
以下にKotlin Playgroundを使ったコードを表示しています。
fun main(args : Array<String>) { println("Hello Kotliner!") println("Click this green button at the top right!") }
最後に
- はてなブログなど、自分で自由にいじるのが難しい環境では少し扱いずらい部分がある
- KotlinPlaygroundが少し重い?
さらに詳しい情報は以下を参照してください