EditTextへのプレーンテキストのペースト
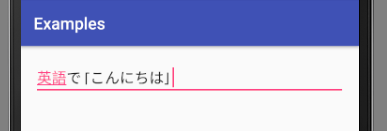
AndroidのEditTextではペーストをすると以下のようにHTMLのタグが有効な状態で表示が行われます
今回はペースト時にプレーンテキストで貼り付けをする方法がないか調べてみました
(以下のコードはAPI24のソースコードを参照しています)

ペーストの実装を調査
まずはEditTextでペーストを押した時にどのようなコードが実行されているか調べてみたところ、
onTextContextMenuItemの中の以下のコードのid=ID_PASTEの場合のコードが実行されているようです
switch (id) { … case ID_PASTE: paste(min, max, true /* withFormatting */); return true; case ID_PASTE_AS_PLAIN_TEXT: paste(min, max, false /* withFormatting */); return true; … }
id=ID_PASTEの場合はhtmlが有効な状態の表示になります
プレーンテキストで貼り付けを行うにはid=ID_PASTE_AS_PLAIN_TEXTになるようにコードを実行させると良さそうです
EditText内でID_PASTE_AS_PLAIN_TEXTが使われているのは
public boolean onKeyShortcut(int keyCode, KeyEvent event)でCtrl+Shift+Vが押された時の場合のみのようです
@Override public boolean onKeyShortcut(int keyCode, KeyEvent event) { … } else if (event.hasModifiers(KeyEvent.META_CTRL_ON | KeyEvent.META_SHIFT_ON)) { … case KeyEvent.KEYCODE_V: if (canPaste()) { return onTextContextMenuItem(ID_PASTE_AS_PLAIN_TEXT); } … }
ただ、これは外付けキーボードなどがないと実行することはできそうにないです・・・
ちなみに ID_PASTE_AS_PLAIN_TEXTの実態はandroid.R.id.pasteAsPlainTextとなっています
これはAPI23(Android M)から追加された値です。そのためAPI23とそれ以前ではonTextContextMenuItemの実装が変わっていました
まとめ
今回調べたところEditTextでプレーンテキストを貼り付けさせる方法は提供はされているがスマホでは簡単には実行できそうにありませんでした
onTextContextMenuItemの実装を変更すると強制的にプレーンテキストのペーストにできそうではありましたが、バージョンごとに処理を変更したり、動作確認が大変なためあまり実用的ではなさそうですね
AndroidでWeb上のSVGファイルを表示
Androidでは公式にSVGファイルの読み込みがサポートされましたが、 drawableディレクトリにあるファイルを表示する方法がメインでWeb上にあるファイルを簡単に表示する方法がわからなかったので調べてみました。
Androidで画像表示用ライブラリといえばGlideとPicassoの2つが有名ですがPicassoでは簡単に表示する方法がなさそうだったので今回はGlideを使った例を紹介します。 2016/05/31現在の最新バージョンの4.0.0-SNAPSHOTですが安定版の3.7.0を使用します。
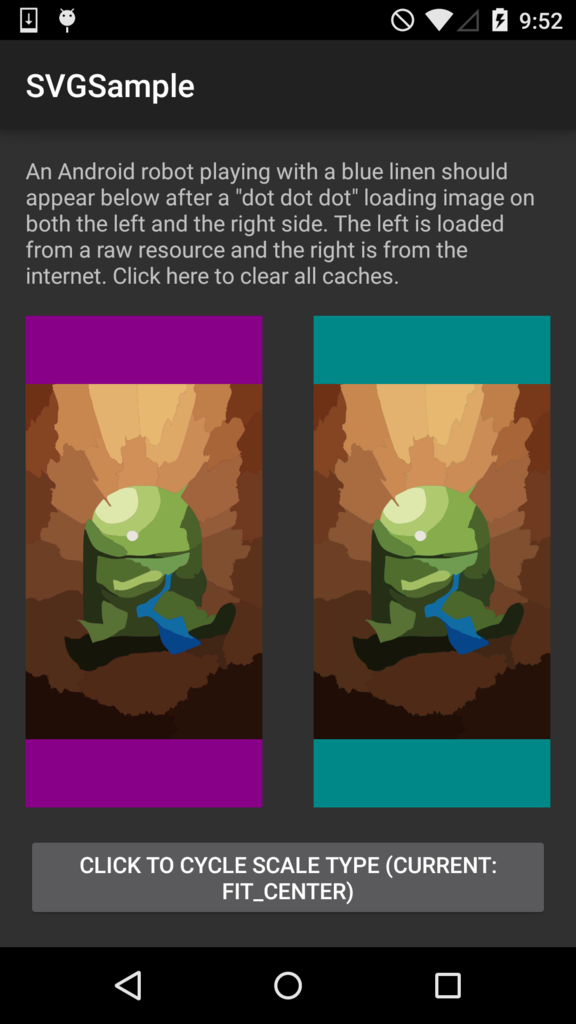
Glide SVG表示サンプルの実行
Glideの場合は公式にSVG画像を表示するサンプルがあります。 実行すると以下の様な画面が表示されます

SVGファイルを表示
GlideでSVG画像を表示するには以下のライブラリが必要です
dependencies {
compile 'com.android.support:support-v4:19.1.0'
compile 'com.github.bumptech.glide:glide:3.7.0'
compile 'com.caverock:androidsvg:1.2.1'
}
また、サンプルにあるMainActivity以外のクラスをコピーしておきます。あとは、Activityなどで以下の様なコードを実行するとSVG画像を表示することができます
GenericRequestBuilder<Uri, InputStream, SVG, PictureDrawable> requestBuilder = Glide.with(this)
.using(Glide.buildStreamModelLoader(Uri.class, this), InputStream.class)
.from(Uri.class)
.as(SVG.class)
.transcode(new SvgDrawableTranscoder(), PictureDrawable.class)
.sourceEncoder(new StreamEncoder())
.cacheDecoder(new FileToStreamDecoder<>(new SvgDecoder()))
.decoder(new SvgDecoder())
.diskCacheStrategy(DiskCacheStrategy.SOURCE)
.error(android.R.drawable.progress_horizontal)
.placeholder(R.mipmap.ic_launcher)
.animate(android.R.anim.fade_in)
.listener(new SvgSoftwareLayerSetter<Uri>());
requestBuilder.load(Uri.parse("http://www.clker.com/cliparts/u/Z/2/b/a/6/android-toy-h.svg"))
.into(imageView);
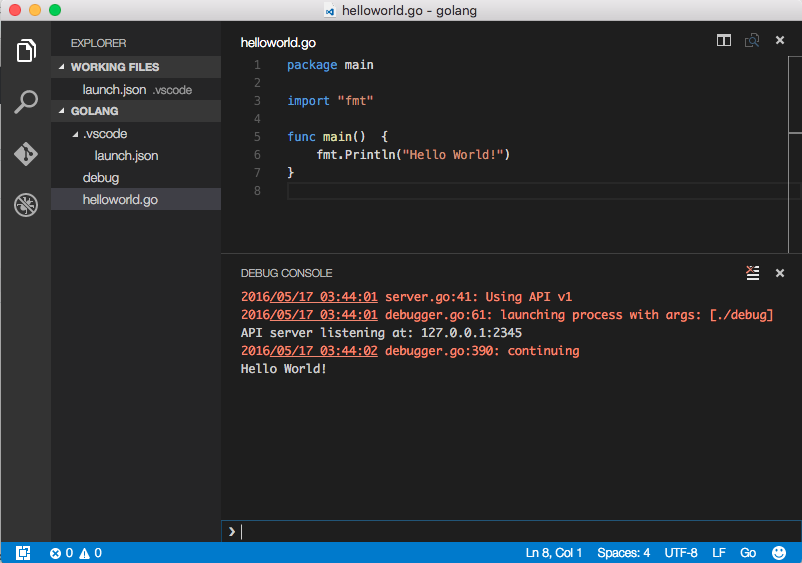
VS CodeでGoプラグラムを実行
VS Codeとは
Visual Studio CodeはMicrosoftが開発したVisualStudioの軽量版でWebアプリケーション作成時に便利なIDEです。 今回はGo言語を使う際の設定のメモを書いておきます。
環境
- MacOS X El Capitan
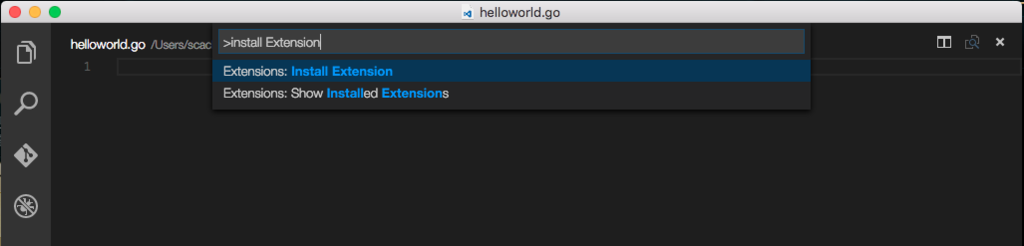
Go言語用エクステンションの設定
VSCodeをインストールした後 Shift + Command + Pを押してコマンドパレットを開き、install Extensionと入力し、Goを選択してインストールする。インストール後再起動を行っておく。

右下のAnalysis Tools Missingをクリックしてツールをインストールする。

delveの設定
Go言語のデバッグを行う際にはdelveが必要になります。設定はdelve githubを見て行います。
$ xcode-select --install
/Applications/Utilities/Keychain Access.appを開く- メニューから
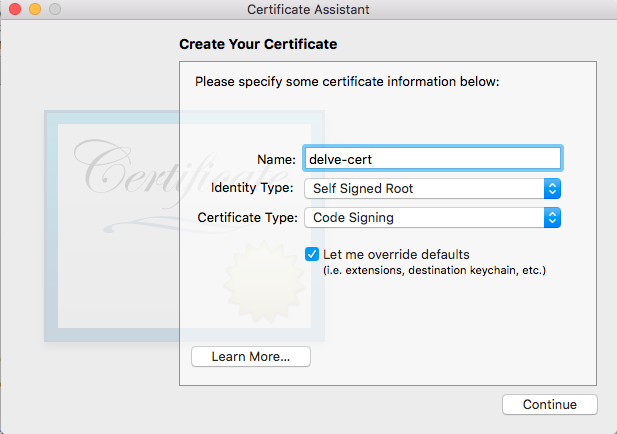
Keychain Access -> Certificate Assistant -> Create a Certificateを選択 - 以下のように設定

Specify a Location For The Certificateの項目がでるまでcontinueをして、KeychainをSystemに変更して完了- KeychainAccessに戻り、keychainsからSystemを選択する。
delve-certを右クリックしてGet Infoを選択する。Trustを開き、Code SigningをAlways Trustに変更する。 - KeyAccessを閉じて、
taskgatedを再起動またはコンピュータを再起動する - ターミナルで、
mkdir $GOPATH/src/github.com/derekparker && cd $GOPATH/src/github.com/derekparker,git clone https://github.com/derekparker/delve.git && cd delveを実行する GO15VENDOREXPERIMENT=1 CERT=delve-cert make installを実行して終了
デバッグ実行
VSCodeに戻りgoプログラムを作成してF5を押すと実行ができます